
이번 수업은 aws가 아닌 웹의 기초 수업이었습니다!
수업 내용은 생활 코딩의 WEB1 - 1~15입니다.
WEB1 - 5. HTML 코딩과 실습 환경 준비
ATOM 에디터 사용
브라우저에서 html 파일 열기 → ctrl + o
WEB1 - 6. 기본 문법 태그
<strong> 진하게
<u> 밑줄 (underline)
태그는 항상 열고 닫아 준다.
닫을 때는 항상 슬래시!
WEB1 - 7. 혁명적인 변화
<h1> 글씨 크기가 크고, 글씨가 굵고, 자동으로 줄 바꿈이 된다는 것을 경험적으로 알게 되었다.
검색 후 알게 된 정확한 정의: h1 ~ h6은 제목을 나타내는 태그
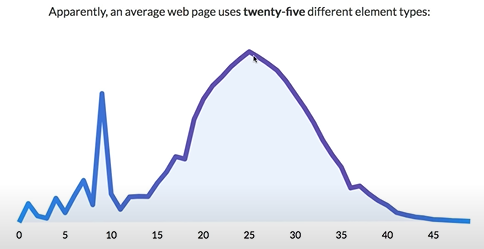
WEB1 - 8. 통계에 기반한 학습

25~26개의 태그를 가지고 있는 웹페이지가 가장 많다. 필수적인 것만 알고 있으면 된다는 뜻.
WEB1 - 9. 줄 바꿈: br vs p
<br> 줄 바꿈을 위한 태그. 닫을 필요 없다.
<p> 단락을 위한 태그. br과 달리 닫히는 태그 존재.
<p>의 단점: 정해진 여백만큼 벌어지기 때문에, 한계가 있다.
css의 문법 중에 margin이라는 여백을 나타내는 코드를 사용해서 단점 극복 가능!
<p>This is a paragraph.</p>
<p style = "margin-top:50px;"> This is another paragraph.</p>
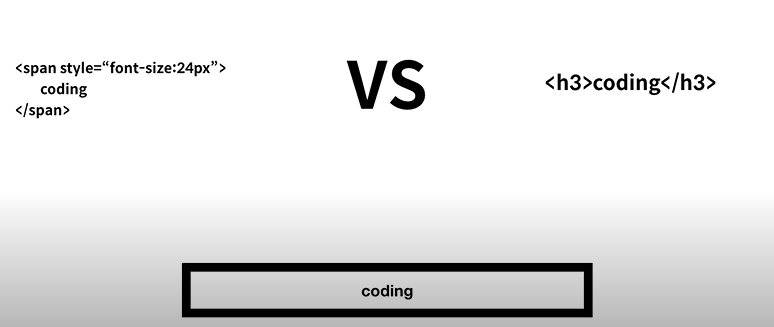
WEB1 - 10. html이 중요한 이유

일반인이 쓴 글과 지식인의 글의 html 코드 비교.
그동안 잘 몰라서 제목과 본문을 구분하지 않았는데, 이 강의를 듣고 구분하게 됨 ㅎㅎ.
검색엔진에서 모든 웹페이지의 html 태그를 분석하기 때문에 coding이라고 검색할 시 제목으로 구별해준 사이트가 훨씬 위쪽에 검색된다고 한다,,, 그동안 올린 다른 포스트들도 다 고쳐놔야겠다.
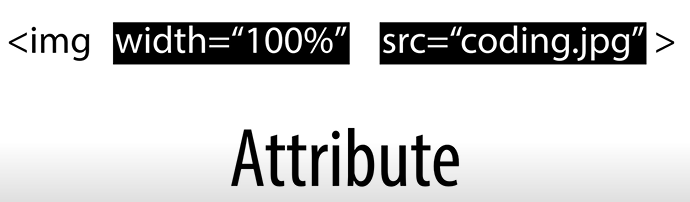
WEB1 - 11. 최후의 문법 속성 & img
Beautiful Free Images & Pictures | Unsplash
Beautiful, free images and photos that you can download and use for any project. Better than any royalty free or stock photos.
unsplash.com
저작권에 걸리지 않고 이미지를 사용할 수 있음.

속성(Attribute)은 위치 상관없음.
태그의 속성을 통해 더 많은 의미를 부가할 수 있게 된다.
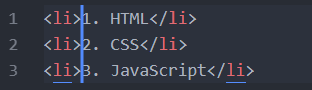
WEB1 - 12. 부모 자식과 목록

ctrl을 누르면, 커서를 한꺼번에 여러 개 선택할 수 있다.
<ul>
<li>1. HTML</li>
<li>2. CSS</li>
<li>3. JavaScript</li>
</ul>
<ul>
<li>std1
<li>std2
<ul>
ul = Unordered List
<li>는 반드시 부모 태그를 갖고 있다.
<ul>는 반드시 자식 태그를 갖고 있다.
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
ol = Odered List
자동으로 넘버링된다.
WEB1 - 13. 문서의 구조와 슈퍼스타들
<title> 창의 제목을 명시적으로 표시
<meta charset="uft-8"> 한글이 깨지는 경우 웹브라우저에서 UTF8로 한글을 열게 하는 태그
<!doctype html> 이 문서는 html로 작성되었습니다.
<html> 꼭 써주기
<head> body를 설명해주는 부분
<body> 웹페이지의 본문
WEB1 - 14. HTML 태그의 제왕
<a> anchor를 의미하는 a. 정보의 바다에 정박한다는 의미. → link !!
<a href = "https:// ~링크~" target = "_blank" title = "html specification">
target = "_blank" 새 탭으로 링크를 연다.
title = "html specification" 링크를 열기 전, 커서를 갖다 댔을 때 툴팁이 나온다.
WEB1 - 15. 웹사이트 완성

<!doctype html>
<html>
<head>
<title>WEB1 - Welcome</title>
<meta charset="uft-8">
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>WEB</h2>
<p>웹 설명~~</p>
</body>
</html>글자마다 각각 다른 파일 링크를 연결시켰다!
엄청 간단하지만, 첫 웹페이지 완성~~
'AWS' 카테고리의 다른 글
| 생활코딩과 함께하는 AWS 탐구생활 - 7일차 (0) | 2020.08.11 |
|---|---|
| 생활코딩과 함께하는 AWS 탐구생활 - 6일차 (0) | 2020.08.11 |
| 생활코딩과 함께하는 AWS 탐구생활 - 4일차 (0) | 2020.08.11 |
| 생활코딩과 함께하는 AWS 탐구생활 - 3일차 (0) | 2020.07.15 |
| 생활코딩과 함께하는 AWS 탐구생활 - 2일차 (0) | 2020.07.14 |